
From a basic error message or call-to-action button to an assurance that your private data is safe, microcopy is key to communicating with your customers or users on websites, in applications, through texts and notifications, and more.
These small snippets of text add up to a big impact on the customer or user experience. If you want that impact to be positive, then it’s worth investing time, effort, and resources into making microcopy as effective as possible. This article delves further into
- What exactly microcopy is and why microcopy matters.
- Examples of microcopy from a range of contexts.
- Tips based on disciplines including persuasion and rhetoric, technical writing, neuroscience, and user interface / content design.
So let’s define more precisely what microcopy is.
What Is Microcopy?
Microcopy refers to brief bits of copy in websites, applications, and other digital experiences that communicate important information.
Websites and apps use microcopy to:
- Tell a user what to do, from actions such as subscribe to a newsletter or perform a next step in an onboarding process
- Address user concerns around a privacy policy or how long a task will take
- Provide context to give clarity and relevance to the user
- Communicate a brand story or product’s values and benefits to the user
Why Does Microcopy Matter?
Microcopy is the substance of application interfaces, forms, wizards, mobile communications, and more. It pervades every digital experience, so it has incremental impact on the customer experience that is either good or bad. And when you consider that most companies today perceive themselves as competing on customer experience, the stakes for microcopy become very high.
At its best, effective microcopy encourages users and empowers them to accomplish what they came to your business to do with prompts, guidance, and more. Effective microcopy also anticipates needs and concerns ahead of time and proactively addresses them for your customers. So, microcopy is important to every phase of the customer journey, from buying or subscribing to seeking technical support. In short, you can methodically use microcopy to help customers flow through your digital experiences.
What Are the Main Types of Microcopy?
Using the right type of microcopy at the right time will help deliver an intuitive and rewarding customer experience or user experience. By knowing your users and thinking from their side of the screen, you can make informed microcopy choices that address user needs, questions, and concerns before they even arise.
Common types of microcopy include:
- Labels on fields or buttons
- Instructions
- Titles and headings
- Status messages
- Confirmation messages
- Error messages
- Alerts
- Notifications
- Contextual tips
Let’s take a look at some examples of microcopy in different situations.
What Are Examples of Microcopy to Drive Action?
Influencing a user or customer to act takes work doesn’t requires the right words, not a lot of words. Whether you want a user to request a quote, provide an email address, or click “Buy,” you’ll need meaningful microcopy.
And, when it comes to action-oriented microcopy, every word must have a purpose and a motivational component.
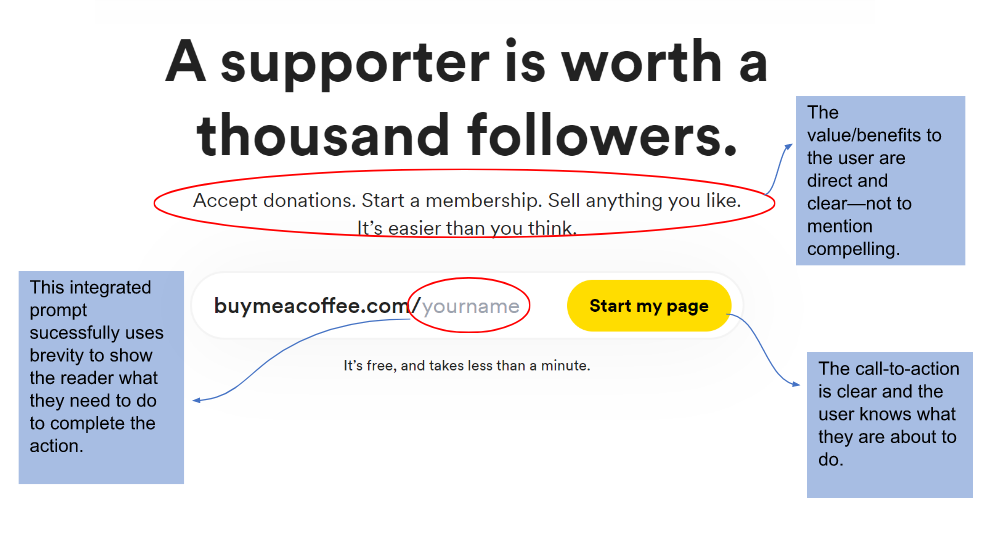
Buymeacoffee.com
This example from Buymeacoffee.com—a site that helps artists get financial support for their work—skillfully (and simply) executes microcopy to move users along with ease. Without using long-form copy, the site provides lots of important and relevant information to help ensure a conversion.

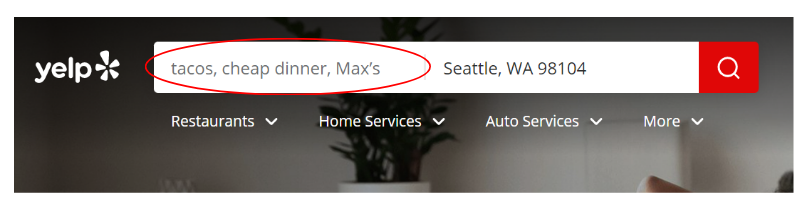
Yelp
Yelp makes decision-making simple with in-line microcopy that gives easy-to-understand examples of how to search. Tacos, cheap dinner, Max’s—these bits of copy work double-time to let the user know they can perform a search while guiding them to the types of searches they can perform—all without using the generic word “search.”

TIP: Don’t go heavy on the sales language; instead, be clear, concise, and authentic about the value / benefit to the user. Write copy that prompts the users to easily complete the action without overloading them with distracting and unnecessary words.
What Are Examples of Microcopy to Show Progress or Status?
As humans, we like to see concrete movement toward our goals. Microcopy can help fulfill this inherent desire and keep the user moving forward with clear and concise progress markers. Letting a user know how much of a task they have completed or what step they are on and what comes next helps users complete what they came to your site or app to do.
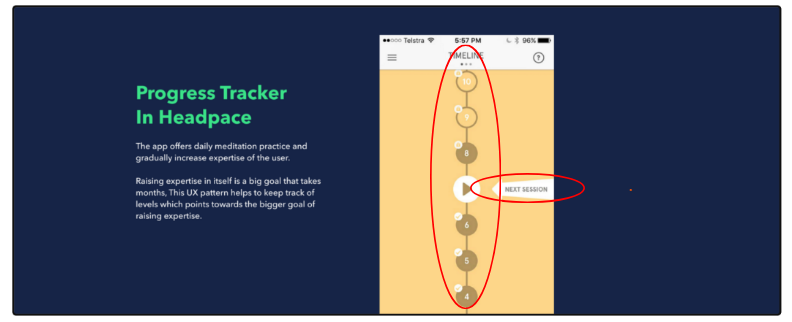
Headspace
Sleep and stress reduction app Headspace beautifully integrates graphics and microcopy for a minimal yet motivating progress tracker. Taking advantage of sequencing numbers (yes, numbers count as microcopy) and design cues, users are guided to their bigger goal.

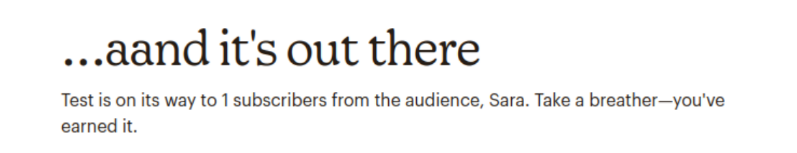
Mailchimp
Mailchimp succeeds in adding a little conversational fun to its status message. This is the confirmation message a user sees after they publish an email campaign.

TIP: Simultaneously give confirmation, encouragement, and direction to users. For example, a progress bar that clearly maps out the steps and the user’s place in that process helps to benchmark goals. Pair this with microcopy that confirms a step has been completed and you’ve got a gamification experience that’s not only validating but also motivating.
ANOTHER TIP: If the task or interaction is one that the customer or user does regularly, consider changing up the message to keep the moment delightful. This is a big opportunity for order status messages, sent email confirmations, and more.
What Are Examples of Microcopy for Contextual Help?
Chances are your customers or users have little time or tolerance for ambiguity. When they’re in the flow and become unsure how to do a task or where to find some content, the last thing they want to do is to go on a wild goose chase through your FAQs, knowledge base, or customer success articles. That’s where contextual help comes in. As the name implies, it brings help to your customer or user without breaking their flow.
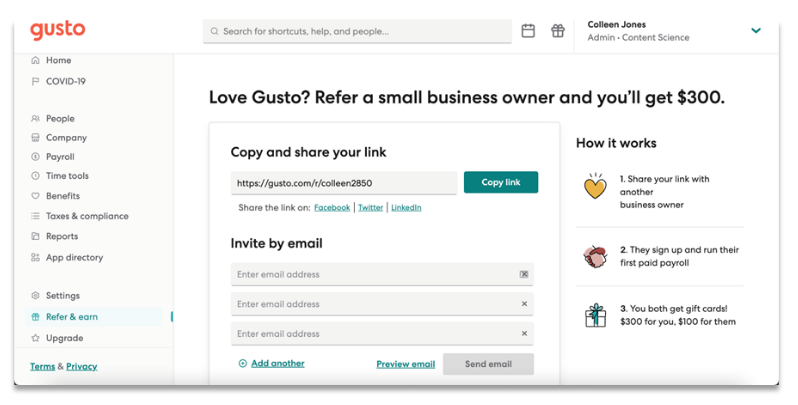
Gusto
This example from Gusto provides clear guidance to a user about how to refer another small business. Gusto uses microcopy to tell a user clearly what they get for referring another small business and then goes on to walk the user through the steps and options for sharing information about Gusto. The icons along with the copy explaining how it works make the page easily scannable.

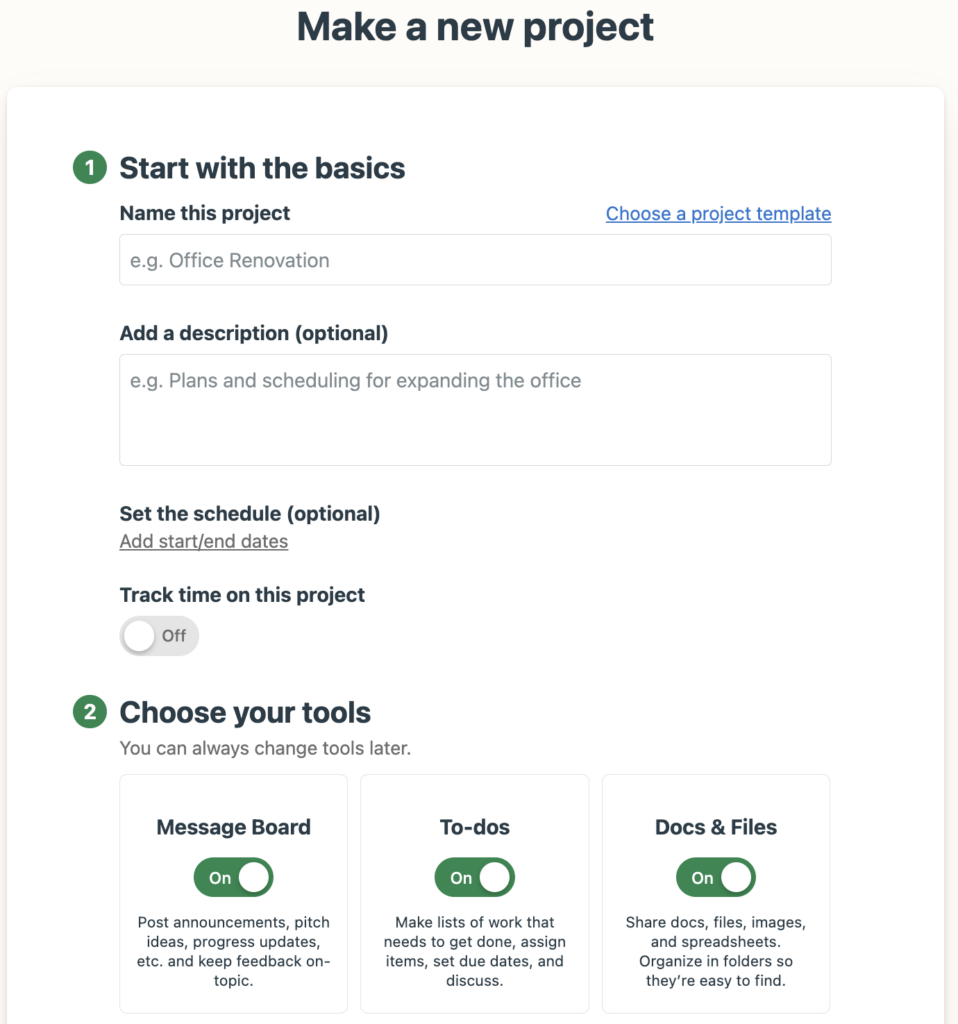
Basecamp
When a user sets up a project, Basecamp offers a range of concise but useful microcopy that explains each step and the choices within it. That way the user can quickly decide without having to dig through a user guide. The microcopy even points out what settings can easily change later so the user does not get stuck.

What Are Examples of Microcopy for Reducing Friction?
Companies can use small details in surprising ways to reduce friction for customers or users. With thoughtful microcopy, a mundane moment and even an error can feel less tedious.
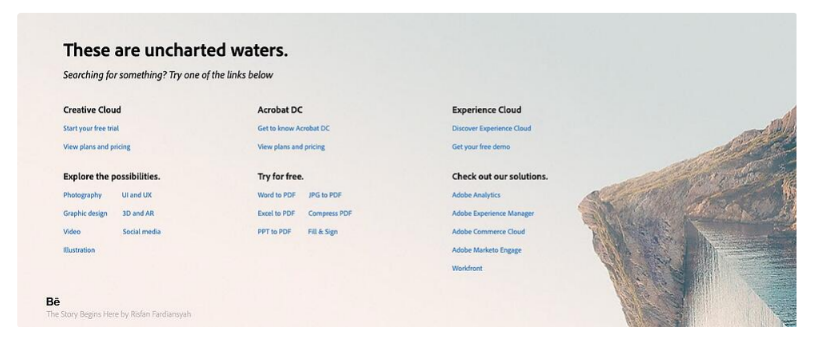
Adobe
Adobe skips the common “404” message and opts for a conversational message and complementary image. Adobe also offers multiple routes to help get users back on track.

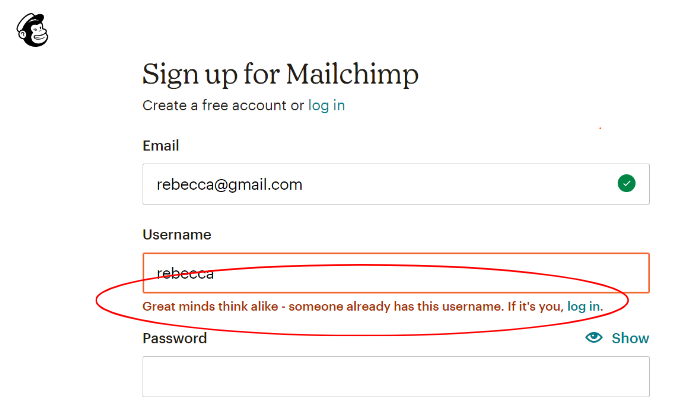
Mailchimp
With a name like Mailchimp, no one expects a stuffy experience. And Mailchimp adheres to its brand voice when delivering this playful error message.

TIP: Consider playful microcopy if it aligns with your voice or product. If playful isn’t appropriate, simply using a personal tone paired with a relevant and friendly message can be enough. Using this type of microcopy can even turn the frustration of an error message, load page, or 404 page into an experience that flows.
Want to see more best-in-class examples of microcopy? Subscribe to see more this comprehensive guide.
Events, Resources, + More
The Ultimate Guide to End-to-End Content
Discover why + how an end-to-end approach is critical in the age of AI with this comprehensive white paper.
The Content Advantage Book
The much-anticipated third edition of the highly rated book by Colleen Jones is available at book retailers worldwide. Learn more!
20 Signs of a Content Problem in a High-Stakes Initiative
Use this white paper to diagnose the problem so you can achieve the right solution faster.
Upskill with Content Science Academy
Training for modern content roles through on-demand certifications + courses or live workshops.






Comments
We invite you to share your perspective in a constructive way. To comment, please sign in or register. Our moderating team will review all comments and may edit them for clarity. Our team also may delete comments that are off-topic or disrespectful. All postings become the property of
Content Science Review.