
The key to an effective content design system is not building out a UI string library or a style guide—it’s an adaptive content strategy.
Working in content strategy for the last 10 years within the financial and EdTech industries, I’ve worked on and seen a variety of product and web experiences. The ones that successfully meet users’ needs and delight customers all have one thing in common: they’re built on narratives driven by content models.
In my experience, establishing guidance for these content models is how content and design teams can ensure their experiences will work for any device and technology—both present and future. This article explains the challenges with current content guidance and how an adaptive content design system addresses them.
The Problem with Current Content Guidance
The people who need content guidance aren’t just content designers (alas, many companies don’t have enough!). Often, it’s product designers who are creating copy. In speaking with them, I’ve learned that:
- Product experience designers don’t want to spend their time trying to figure out how to say something and then having to go back and rework the experience because of compliance issues.
- Content designers want to have authority over their content decisions.
- Subject matter experts and design practitioners want more inclusive experiences and the guidance to do it.
- Product managers and owners want the ability to scale and localize fast.
Content, interactions and visual design are inseparable. They’re parts of a single experience and are fundamentally dependent on each other. Content guidance shouldn’t sit somewhere separate gathering dust, it should be fully integrated into design systems.
Empowering folks with the ability to make content design decisions for problems that content designers have already designed for will give them peace of mind, speed up the design process while simultaneously democratizing content design skills.
And that means providing contextual content guidance at designers’ fingertips that’s more than just voice, tone and copy support. In other words, spearheaded by an adaptive content strategy.
Giving Designers the Right Guidance at the Right Time—in the Right Way
The opportunity is clear: the advice must be contextual if it’s going to be used. This means operationalizing content design systems, which should include a style guide (voice and tone, formatting, grammar, syntax, vocabulary) pattern guidance (like notifications), components (think buttons, onboarding flows, and date pickers), and content design heuristics.
Looking around, there are several companies with public-facing content design systems doing this.
But we need to go further. We should look to future proof and scale as time goes on. This means providing guidance that works across devices, interfaces and technologies — especially with the rise in conversational design and AI.
This is where an adaptive content strategy comes in—and it starts with content models.
Building an Adaptive Content Design System
Pain points, needs and objectives are clear, as are business goals: increase people’s confidence, produce quality content consistently and increase speed to market.
I usually begin by defining strategy once discovery is completed, which should include cross-functional workshops, interviews, audits and analyses.
Jumping into FigJam, leverage research to develop a narrative for your content design system—why would people want to use it? What’s in it for your target audiences? Then work on your terms dictionary, making sure everyone is aligned on how you speak about certain things. (Patterns versus UI strings can take a lot of time.)
As a content design team, this will help you develop your high-level content design principles, your values in short. They’ll help guide the ways you work and the content you design.
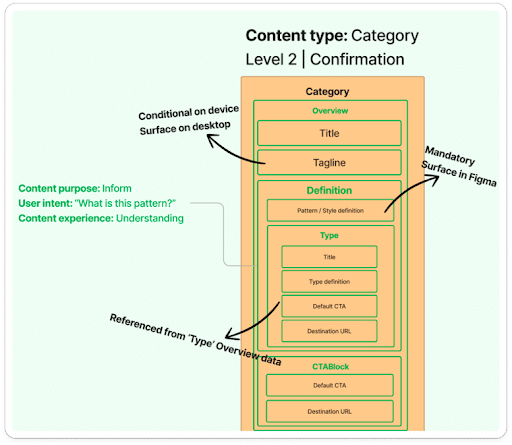
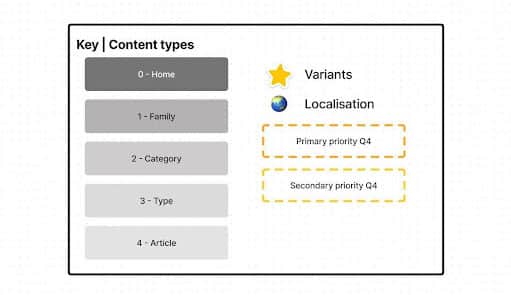
You then get to the fun part: creating an adaptive content design system, starting with taxonomy. In my experience, building the system around the vocabulary of ‘Guidance’ will give designers the support they need to design for any interface. This vocabulary will give you either three or four content types, with each type having its own content model — all of them working together to tell the story of your content design system.

Content types spearhead content design system ecosystems, helping you identify the parts that will make it work and their relationship with each other. You’ll then be able to quickly pull together an information architecture, playing around with the structure like LEGO bricks.

Content design philosophy that follows atomic design means having the ability to define content down to the tiniest definition possible: atomic content (a.k.a content fragments).
Informational Messages As a Repeatable Pattern
Designers are looking for specific content guidance when adding components to their wires and designs, whether that’s language or structure. They want to feel confident the content they use is tested and approved by the experts (that’s people like me!) so they’re not wasting time trying to come up with new UI copy or having to go back and rework because they used language that was in breach of regulations.
Historically, I’ve started with patterns before getting into language guidance.
I’ve defined patterns as repeatable and reusable combinations of elements — from the order of words in a phrase to the structure of a component. Patterns build trust by ensuring consistency across touchpoints, helping users achieve their goals by reducing cognitive load.
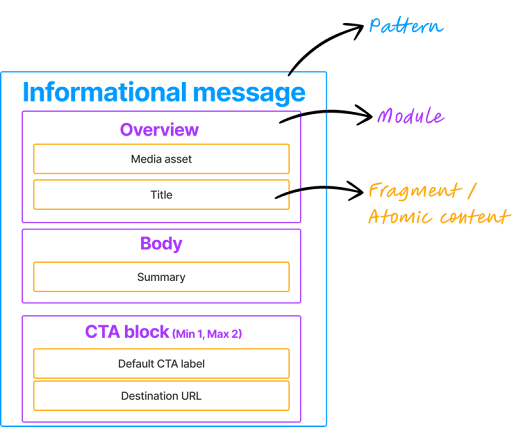
Let’s take informational notifications as an example.
- Informational notifications are messages that provide additional details during a users’ journey or task. If there’s a change in the UI or there is important information the user needs to know about, these notifications should be used.
- The notifications content model needs to reflect the above definition — that’s where the innovation is, as getting the content model right meant allowing these notifications to be interacted with across devices and technologies. Because we’re defining informational notification at its core, making it self-aware and giving it the ability to become quantum.

- From there, I’ve been able to pull from taxonomies around usage, listing out priority, urgency, timing and dismissal of the notification.
- I’ve built out style guidelines around structuring the copy, what language to use and what tone worked best, along with providing specific Dos and Don’ts, and component examples to link up the content design system ecosystem.
- I’ve integrated inclusive content guidelines as part of this advice. A personal focus is LGBTQIA+ guidelines, surfacing guidance around gender-neutrality, binary language, inclusive naming and words to use and words to avoid.
- Finally, I include specific UI strings folks can use when designing informational notifications.
This helps designers understand when to use informational notifications, allowing them to choose the correct visual component for the flow. With that, they’re able to plug in specific UI copy that’s approved and test with real content. And because they have the structure, they can use the same pattern whether they’re designing for mobile, a screenless device or an AI chatbot.
The Future Is Now
Content design systems should go beyond grammar and voice, and must evolve into patterns, strings and components sitting within design systems themselves. They should be integrated with design systems and show up during moment of need—in other words, within the design tool of choice.
Adaptive and device-agnostic content strategies—along with ‘atomic content’ —ensures your content design system is ready to help you design for any interface and technology that comes your way, whether that’s now or in 3 years’ time.
Because the future isn’t on its way, it’s here, and I’m ready for it.
Events, Resources, + More
The Ultimate Guide to End-to-End Content
Discover why + how an end-to-end approach is critical in the age of AI with this comprehensive white paper.
The Content Advantage Book
The much-anticipated third edition of the highly rated book by Colleen Jones is available at book retailers worldwide. Learn more!
20 Signs of a Content Problem in a High-Stakes Initiative
Use this white paper to diagnose the problem so you can achieve the right solution faster.
Upskill with Content Science Academy
Training for modern content roles through on-demand certifications + courses or live workshops.






Comments
We invite you to share your perspective in a constructive way. To comment, please sign in or register. Our moderating team will review all comments and may edit them for clarity. Our team also may delete comments that are off-topic or disrespectful. All postings become the property of
Content Science Review.