
Thomson Reuters—previously separate companies, Thomson Corporation and Reuters Group Plc—comes with more than 150 years of history. The two merged in 2008. Perhaps best known for its Reuters News Agency, Thomson Reuters is a sales-based enterprise that offers products and services including Westlaw, Practical Law, Checkpoint, Onvio and Reuters News across a multitude of industries.
Its digital footprint includes more than 300 websites. That’s where I come in.
I joined Thomson Reuters in October 2019 as an ecommerce taxonomist. The company is working through a massive digital transformation of all ecommerce and lead generation customer experiences throughout the world. This project has been in the works for a few years, and includes new designs and pages, an updated site structure, and new functionally—all based on customer research, pain points, and business requirements.
Our team’s mission is to create a unified experience for customers across the globe. As the ecommerce taxonomist, my job has been to reengineer the taxonomy so we can use it to expose customers to the full breadth of Thomson Reuters offerings.
To start the process, I needed to understand what we sell to who and where, what we needed to classify other than our products, where our business is going in the future, and how customers feel about the current browsing experience. My team then needed to create a digital taxonomy essentially from scratch. This article walks through the process we followed, the challenges we faced, and the best practices we employed.
Conducting a Three-Step Research Process
I launched the taxonomy research process with three steps.
First, I met with business and marketing experts to understand their products, how they feel about the current digital experience, and how our digital team could help their efforts for the future. But with 60,000 people in the company, even finding the right contacts was a challenge. And once I found the right people, getting time on their very busy schedules presented another problem. The key to overcoming these obstacles was persistence and sharing the value of the work to the company. My goal was to educate myself, but also to start to build a partnership with these teams, as their support with a taxonomy build was vital to the success of the project.
Second, I reviewed our current content landscape. This included assessing:
- what systems we use,
- how we store data,
- what the future of our data management will be,
- and how our item files were structured.
I learned that content about some product lines was stored in a home grown product information management system (PIM) that was going to be sunset in the near future, while other pages were being created as one-offs in our content management system Adobe Experience Manager. I also found out that we had no taxonomy management system and multiple master data and pricing systems—some talked to each other and some did not. And, I found out our technical team was looking at options for a PIM moving forward and landed on EnterWorks.
Third, I worked with our analytics and research teams to understand the current state in terms of what was working for customers and what was not. I learned that customers were struggling to find products. Users had to self-select their area of practice to find relevant products, a flow they found confusing. And certain products could only be found from specific pages on the site, which made it difficult to impossible for users to get to that content. Customers were using descriptive language like “you’re wasting my time,” “I’m frustrated,” and “I’ll just go back to google and start there.”
Developing a New Ecommerce Taxonomy Strategy
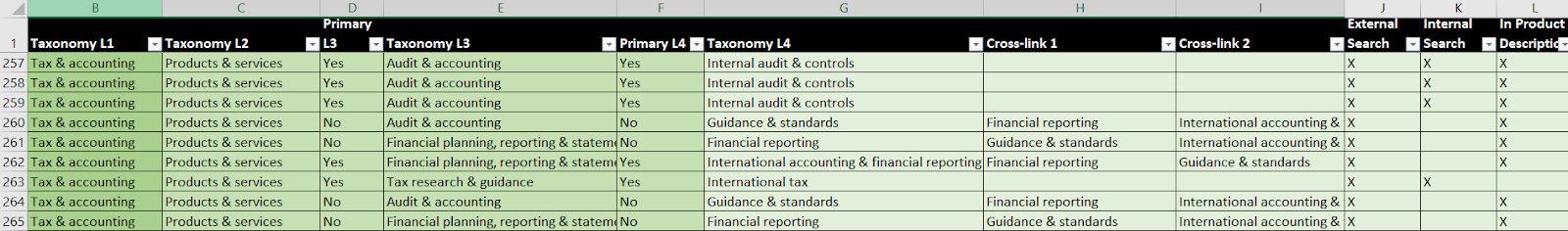
Once I had a strong understanding of the current state, I developed a strategy to address the opportunities for improvement. My approach included creating a polyhierarchical classification structure, with the organizing principle of a product specific taxonomy, which fit with how customers were searching for our products. This type of taxonomy would allow for cross-listing items to all the categories in which they fit.
I then moved into the build process. Starting with our item file, I reviewed each item and gave it a rough classification of what the product was. I then went through three rounds of normalization or cleanup and standardization of values to make sure those classifications were correct. At the same time, I reviewed internal and external search logs to check that I was using the same words customers were using to find products. From there I had the subcategory level of classifications set and went through another round of normalization to group like subcategories to create overarching categories to provide a structure for customers to browse our site.
Overall, the new taxonomy includes more than 10,000 products classified into 50 categories and 721 subcategories. The taxonomy was built to allow for growth as new countries are added into our experience. This is a significant shift from the prior taxonomy, which had thousands of items within a single category that customers had to sort through, with very few meaningful filter options.
Going Through a Thorough Review and Testing Process
Next, I moved to the review phase. This is the most important part of the taxonomy creation process. During this phase I reviewed my proposed taxonomy with product experts and stakeholders, collected feedback, and made changes until I received approval from all parties.
Collecting approval was challenging at times because different business units had different wants and needs. An example of this was between our small law firms team and our corporate law team. They sold the same products, but to different customers to meet different business needs. When there were differences, I brought both teams together and discussed the change requests, reviewed the goal of our new product specific taxonomy, and came to a solution that both teams were happy with. In this case, cross-listing saved the day. I was able to link the product in the category that fit for our small law firms as well as cross-listing the product to the category the corporate law needs.
The review step was vital because if I misclassified items, I could make it impossible for customers to browse to the items they want and give customers the impression that Thomson Reuters doesn’t know our own products.
After we had a final approved taxonomy, it was time to design our navigation and test with customers. I partnered with our design team and a UX writer to bring the new taxonomy to life. Then we put it in front of customers to test and collect feedback. Through that testing we gathered some great learnings, and were able to improve our designs. For example, there were a few subcategories that customers felt were not clear and could have the same type of products. After review, I was able to combine the like subcategories that caused confusion. Also, changing the menu order helped get customers to products faster.
Ultimately, though, we learned that customers could use the new taxonomy and navigation designs to find products and preferred it over the current site.
Moving Into Final Steps and the Future
I’m now working with our development teams to create our systems and feeds to be able to use our new taxonomy on our websites dynamically. After that, we can launch the new navigation to our first pilot site to our unified experience. From there, I will monitor use, and continue to learn and improve the experience for our customers.
In the future, we will be looking to implement our new taxonomy for more countries and languages. Then we will continue to modify and improve it for future needs such as voice technology.
As we move forward, we will continue to follow the process I outlined above—conducting research, developing strategy, and gathering feedback through internal review and external testing. When creating or refining a website taxonomy, especially for a large enterprise site, there are a lot of moving parts and considerations. Creating tags in a haphazard, siloed manner can lead to a poor user experience. That’s why it is essential to employ a methodical system for monitoring and evolving your taxonomy.
Events, Resources, + More
The Ultimate Guide to End-to-End Content
Discover why + how an end-to-end approach is critical in the age of AI with this comprehensive white paper.
The Content Advantage Book
The much-anticipated third edition of the highly rated book by Colleen Jones is available at book retailers worldwide. Learn more!
20 Signs of a Content Problem in a High-Stakes Initiative
Use this white paper to diagnose the problem so you can achieve the right solution faster.
Upskill with Content Science Academy
Training for modern content roles through on-demand certifications + courses or live workshops.







Comments
We invite you to share your perspective in a constructive way. To comment, please sign in or register. Our moderating team will review all comments and may edit them for clarity. Our team also may delete comments that are off-topic or disrespectful. All postings become the property of
Content Science Review.